WordPress development with wp-local-docker
A developer’s workflow is always changing. Whether it’s because we’re trying to min/max our processes, or because we’re wanting to try out some new tools. Or a combination of the two. I’ve previously mentioned using vvv for WordPress development, but over time I’ve found it a little too clumsy and fragile, and have been trialling wp-local-docker (Github) as its replacement.
One thing I prefer about wp-local-docker over vvv is that I’m able to have my code/development environment co-located with the rest of a project's files, rather than have all the code for all projects stored separately. As a trade-off, I have to run an elasticsearch instance whether I want it or not. The cost of this has been a recent run of performance issues that I don't really have much time to diagnose at the moment.
Fortunately, the v2 beta of wp-local-docker is out which gives you the option to opt out of elasticsearch as part of the instance setup. Downside, the default configuration puts all your code in the same place again. Upside, I made an enquiry and it looks like you can safely, though unofficially, symlink projects in the configured directory to their actual locations. ie.
~/wp-local-docker-sites
└── symlink-test -> /Users/username/symlink-test
The other direction works too if you just want to be able nav quickly to your code from the rest of your project files.
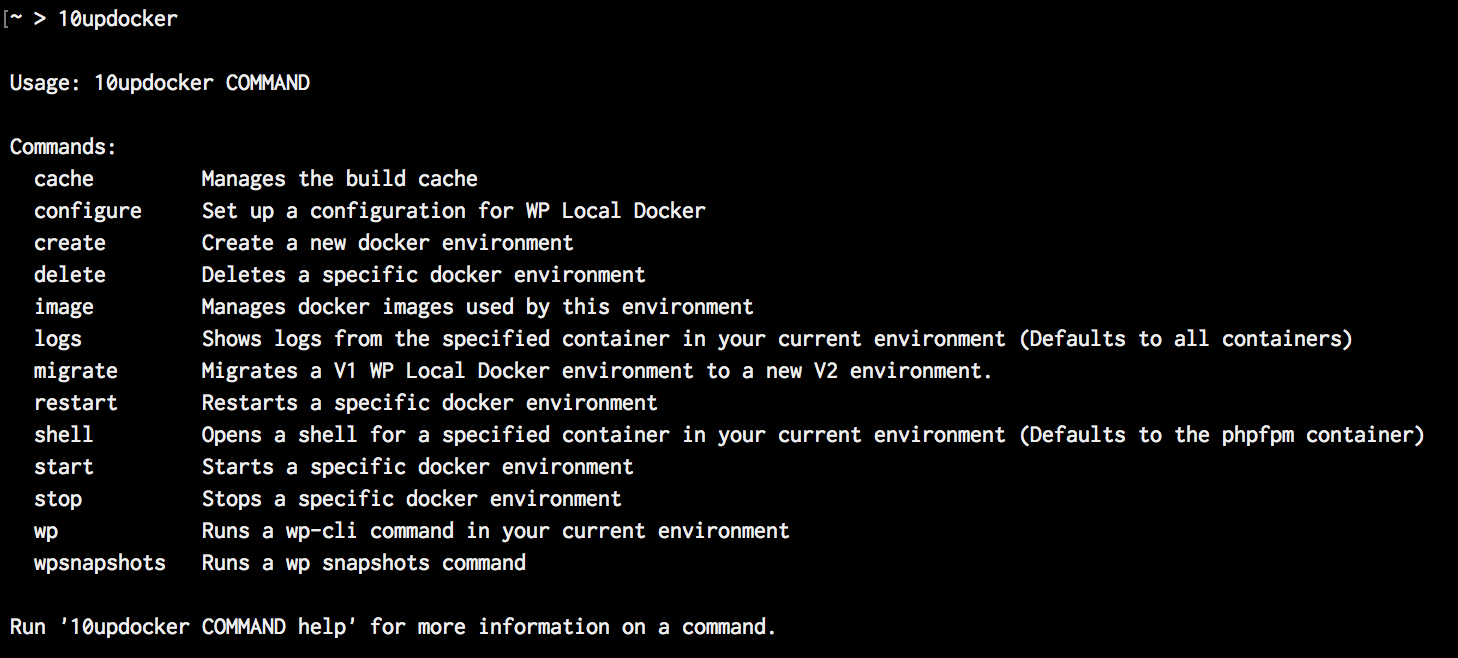
It’s more than adequately well documented, but even without the web docs, the command line interface is intuitive and tells you what you need to know.

There’s nothing particularly groundbreaking about what wp-local-docker does, but it neatly bundles all the steps you need to get a new WordPress development environment up and running quickly into one tidy little package. And I’ll take all the time and brain-cycle savings that I can get.
Specifically handy things that make my life easier:
- A migrate command to get your v1 wp-local-docker environments moved over.
- Environment commands can have the hostname passed as an argument, but when used without the hostname, you’re presented with a list of known hosts to choose from. This seems like a little thing, but as a freelancer, it’s pretty helpful once you have a few projects to maintain.
- Logs and WP CLI commands available anywhere in the environment.
I’m not saying that this will be my last shift for a development environment, but it’s making my workflow more efficient than it was before, and that’s pretty much all a dev can ask for.